HTML Entities
strong
HTML entities provide us with a powerful set of codes to use for symbols which are not on the keyboard.
E.g.
The sign of square root, the sign of integration and many more like that.
The following table give some of the important ones.
| Character |
Number |
Name |
Description |
| ∏ |
∏ |
∏ |
prod |
| ∑ |
∑ |
∑ |
sum |
| √ |
√ |
√ |
square root |
| ∝ |
∝ |
∝ |
proportional to |
| ∞ |
∞ |
∞ |
infinity |
| ∠ |
∠ |
∠ |
angle |
| ∴ |
∴ |
∴ |
therefore |
| ≠ |
≠ |
≠ |
not equal |
| ≡ |
≡ |
≡ |
equivalent |
| Α |
Α |
Α |
Alpha |
| Β |
Β |
Β |
Beta |
| Γ |
Γ |
Γ |
Gamma |
| Δ |
Δ |
Δ |
Delta |
| Ε |
Ε |
Ε |
Epsilon |
| Η |
Η |
Η |
Eta |
| Θ |
Θ |
Θ |
Theta |
| Λ |
Λ |
Λ |
Lambda |
| Μ |
Μ |
Μ |
Mu |
| Π |
Π |
Π |
Pi |
| Ρ |
Ρ |
Ρ |
Rho |
| Σ |
Σ |
Σ |
Sigma |
| Τ |
Τ |
Τ |
Tau |
| Υ |
Υ |
Υ |
Upsilon |
| Φ |
Φ |
Φ |
Phi |
| Χ |
Χ |
Χ |
Chi |
| Ψ |
Ψ |
Ψ |
Psi |
| Ω |
Ω |
Ω |
Omega |
| ‾ |
‾ |
‾ |
overline |
| € |
€ |
€ |
euro |
Thanks to the availability of entities, we can create symbols for the following relationships:
* Mean = ∑X/∑f
* Resistance of an electric bulb = 278Ω
* Inflation ∝ Oil Price
* Area of a circle = πr2
* E = mc2
* Carbon Dioxide = CO2
* Water = H2O
Hexadecimal Numbers
In normal numbers which we deal with regularly, the base is 10.
E.g.
5 = 5x100
23 = 2x101 + 3x100
123 = 1x102 + 2x101 + 3x100
3123 = 3x103 + 1x102 + 2x101 + 3x100
In Hexadecimal numbers, the base is 16. Therefore, we have to use the digits 1 - 9 and letters A - F as well text-muted to represent the numbers.
E.g.
30(Dec) => 30/16 => 1R14 => 1E(Hex)
40(Dec) => 40/16 => 2R8 => 28(Hex)
50(Dec) => 50/16 => 3R2 => 32(Hex)
500(Dec) => 90/16 => 5R10 => 5A(Hex)
Web Colour Code
Using Hexadecimal numbers, 16-million colours can be made on web pages. We use two Hexadecimal numbers for each primary colour.
E.g.
|~~|~~|~~| = |Red|Green|Blue|
#FF0000 = Red
#00FF00 = Green
#0000FF = Blue
#FFFF00 = Yellow
#FFFACD = Lemonchiffon
HTML5 Colour Maker
Choose a number between 0 - 255 for the three primary colours, and then mix them to produce the colour of your choice; 255 x 255 x 255 = 16,000000!
Meta Tags
Meta tags are used to describe the web page, include the key words and other information about the data in the page; the contents of meta data are not displayed on a web page. Meta tags are in the head section.
<head>
<meta name="description" content="The Book of HTML5" />
<meta name="keywords" content="HTML,CSS,XML,HTML5" />
<meta name="author" content="Vivax Solutions" />
<meta https-equiv="Content-Type" content="text/html;charset=UTF-8" />
</head>
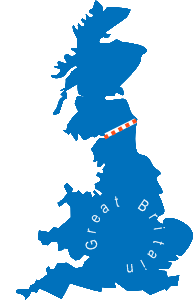
HTML5 Image Maps

The image map was produced by the following code. Two rectangles - for Scotland and Wales - and a circle -for Wales.
Then the coordinates were specified for each region on the following basis:
"top,left" and "bottom,right" for a rectangle; "centre,radius" is for a circle.
Please note that the values are approximate, due to irregular nature of the borders.
<img src="imagemaps.gif" width="300" height="450" alt="Great Britain" usemap="#britishmap" />
<map name="britishmap">
<area shape="rect" coords="60,0,110,110" href="https://www.visitscotland.com/" />
<shape="circle" coords="75,130,20" href="https://www.visitwales.com/" />
<shape="rect" coords="50,170,160,280" href="https://www.visitengland.com/" />
</map>
Next
Previous